Blog
Filtering by category "Headless CMS"

Introducing CrafterCMS 3.1
CrafterCMS 3.1 Community Edition just released and we couldn't be more excited! In this blog we look a few on the major capabiltiies, features and updates introduced by CrafterCMS 3.1.

Setup CrafterCMS Delivery Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Engine, the delivery component of CrafterCMS and wire it to a Crafter Authoring instance to host deployed Crafter sites.

Setup CrafterCMS Authoring Using Crafter's AWS AMI
In this tutorial we will demonstrate how to launch, configure and sign in to Crafter's AWS AMIs for Crafter Studio, the authoring component of CrafterCMS.

CMS for SPAs Tutorial: Using Vue and GraphQL with CrafterCMS
In this tutorial you will learn to integrate existing Vue applications using Graph QL and CrafterCMS to supply content

5 Areas of Focus for CrafterCMS in 2019
It’s almost 2019 and we couldn’t be more excited with what’s in store for CrafterCMS in the coming months. What’s on the roadmap? Here is a quick summary of five main areas of focus that we know will help Crafter to remain the best CMS platform for innovative organizations.

Headless CMS: Enable In-Context Preview and Editing in an External Application
Do you have an existing application that has content in it that you want to manage but you don’t want to completely rebuild in a CMS? This use case is more common than you can imagine. Developers start building an application only much later to find it would benefit from CMS authoring capabilities like in-context editing and preview. What’s the solution? Rebuild the application? No. CrafterCMS is a headless CMS that’s front-end agnostic. It can plug into any application. Let’s look at a very simple example. Just recently I posted a blog that used Node JS an external application that called CrafterCMS headless CMS capabilities for content via APIs.

CMS for SPAs Tutorial: Using React and Node JS with CrafterCMS 3.x
The most traditional, full-featured CMS platforms are not designed to handle headless content and most headless CMS platforms aren’t full-featured and have only basic authoring support. CrafterCMS is both full-featured and fully supports headless CMS capabilities. That’s pretty unique. In this tutorial, you will learn how to create a content-rich, ReactJS-based Single Page Application (SPA) with in-context editing and other full-featured authoring capabilities.

CMS for SPAs (2 of 4): Save the Content Authors
In Part 1 of the series CMS for SPAs: Are Single Page Applications and Headless CMS a Slam Dunk? we looked at the trend toward Single Page Applications (SPA) and Headless Content Management Systems (CMS) in general. SPA applications are becoming the de facto way to build web-based applications and sites. Headless CMS is a decoupled, API-first approach to content management that aligns neatly with SPA architecture. Further, the decoupled nature of the architecture makes content more reusable (multi-channel) and completely divorces development from the CMS allowing for greater freedom and agility for developers. While these can be seen as major wins, several developer and DevOps issues remain while others have been created. Further, most of the headless CMS solutions available today set content authors back nearly 20 years in terms of content editing and workflow tooling and practices. In this installment, we’ll focus on the various ways content authors have been impacted by headless CMS and how CrafterCMS addresses these issues to provide authors with true headless CMS support for SPA applications.

Introducing CrafterCMS Javascript SDK
In this blog, we will focus on the language-specific bindings for Javascript, the CrafterCMS Javascript SDK. These bindings can be used in any client side (e.g. a browser-based application) or server-side (e.g. Node.js) applications.

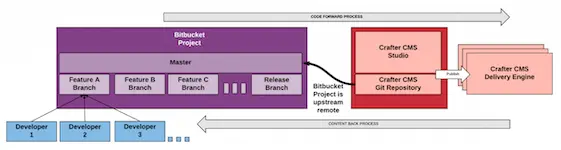
Integrating CrafterCMS with BitBucket for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Integrating CrafterCMS with GitHub for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional CMS platforms handle very well at scale. CrafterCMS, a 100% open source CMS platform that includes a Git-based repository designed to handle not only authoring but also DevOps seamlessly. We call this seamless collaboration between devops and authors DevContentOps™.

Building and Optimizing Multi-Channel Digital Experiences
Over the last few years, the internet has undergone a tremendous amount of fundamental change in its landscape, and we are now entering into a new reality with today’s Web. This change is driven by five major trends: